The task was to install PHP 7.4 on an Ubuntu server (it is also possible on Debian). Vesta CP is used to manage my server and I’ll install PHP 7.4.8 via phpbrew.
Phpbrew pre-setup on Ubuntu/Debian server running Vesta CP
1. Go to /root directory
cd /root2. Let’s prepare phpbrew for compilation. We will put in an alternative php directory: /usr/local/php
phpbrew init --root=/usr/local/php
export PHPBREW_ROOT=/usr/local/php
[[ -e ~/.phpbrew/bashrc ]] && source ~/.phpbrew/bashrc
phpbrew update3. BUT! First time I tried to build PHP 7.4, I got an error.
Phpbrew build error on Vesta (Debian/Ubuntu) – “No package oniguruma found” (pkg-config)
How to overcome this error?
First, we’ll find and install required, “oniguruma” containing package to satisfy the dependency:
# apt search oniguruma
Sorting... Done
Full Text Search... Done
libjruby-joni-java/oldstable,oldstable 2.1.11-2 all
Java port of Oniguruma regexp library
libonig-dev/oldstable,oldstable,now 6.1.3-2 amd64 [installed]
regular expressions library — development files
libonig4/oldstable,oldstable,now 6.1.3-2 amd64 [installed,automatic]
regular expressions library
libonig4-dbg/oldstable,oldstable 6.1.3-2 amd64
regular expressions library — debugging symbols
lua-rex-onig/oldstable,oldstable 2.7.2-4 amd64
Onig regular expressions library for the Lua languageSetup via command:
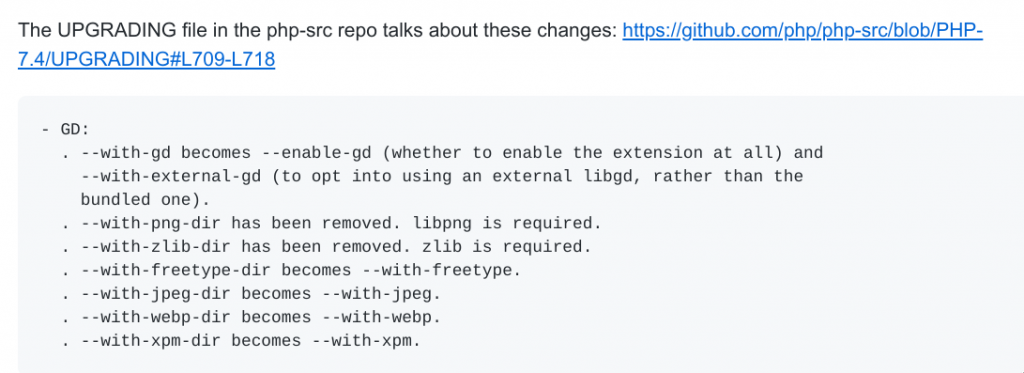
apt install libonig-devThen we’ll edit the build command, taking into account what is written on GitHub:

Here is the complete build command:
phpbrew install 7.4 +default +openssl=shared -- --with-openssl-dir=/usr/include/openssl --with-mysql-sock=/var/run/mysqld/mysqld.sock --with-mysql=mysqlnd --with-mysqli=mysqlnd --enable-pdo --with-pdo-mysql=mysqlnd --enable-exif --with-jpeg=/usr --with-freetype=/usr --with-mcrypt=/usr --with-mhash --with-xsl=/usr --enable-zip --enable-cgi --with-curl --enable-gd --enable-pcntl --enable-mbregex --enable-gd-native-ttf --with-libdir=lib64 --enable-dba=shared --enable-intl --with-readline=/usr --enable-simplexml --enable-soap --enable-zip --with-mhash=yes --enable-shmop --enable-sockets --enable-wddx --enable-calendar --enable-sysvsem --enable-sysvshm --enable-sysvmsg --enable-bcmath --with-bz2 --enable-ctype --with-cdb --with-iconv --enable-exif --enable-ftp --with-gettext --with-pic
At the end, we’ll create a symbolic link in order to set up later in Vesta CP configuration:
ln -s /usr/local/php/php/php-7.4.8 /usr/local/php/php74