
Для скромности, надо сказать, что это по моему мнению лучший способ на данный момент.
Шаг 1. Подготовка: управление пакетами – зависимости для сборки nginx pagespeed
Для начала нужно проверить, чтобы в источниках пакетов была строка с “deb-src” для nginx.
Открываем (или создаём) нужный файл из sources.list.d/
nano /etc/apt/sources.list.d/nginx.list
Вы увидите что-то подобное:
deb http://nginx.org/packages/mainline/ubuntu/ yakkety nginx
deb-src http://nginx.org/packages/mainline/ubuntu/ yakkety nginx
если второй строки нет, тогда нужно её добавить (просто скопировать первую строку и дописать “-src”)
Затем нужно обновить кэш:
aptitude update
После этого поставить все последние обновления:
aptitude safe-upgrade
Дальше, скачаем всё необходимое (зависимости) для сборки nginx из исходных кодов:
apt-get build-dep nginx
Шаг 2. Загрузка и распаковка – исходный код nginx, модуль pagespeed incubator, библиотека PSOL
Создадим рабочую папку и перейдём в неё:
mkdir ~/nginx-with-pagespeed
cd ~/nginx-with-pagespeed
Шаг 2.1. Загрузка исходного кода nginx
Скачаем исходный код последней версии nginx
apt-get source nginx
Если посмотреть, что в папке, увидим нечто похожее:
# ls -lh
total 1.1M
drwxr-xr-x 10 root root 4.0K Jan 9 12:03 nginx-1.13.4
-rw-r--r-- 1 root root 106K Aug 8 20:52 nginx_1.13.4-1~yakkety.debian.tar.xz
-rw-r--r-- 1 root root 1.5K Aug 8 20:52 nginx_1.13.4-1~yakkety.dsc
-rw-r--r-- 1 root root 966K Aug 8 20:52 nginx_1.13.4.orig.tar.gz
Шаг 2.2. Загрузка и распаковка исходного кода модуля pagespeed incubator
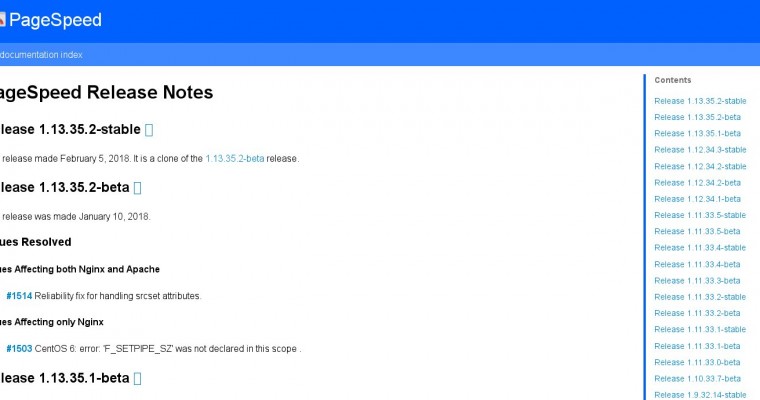
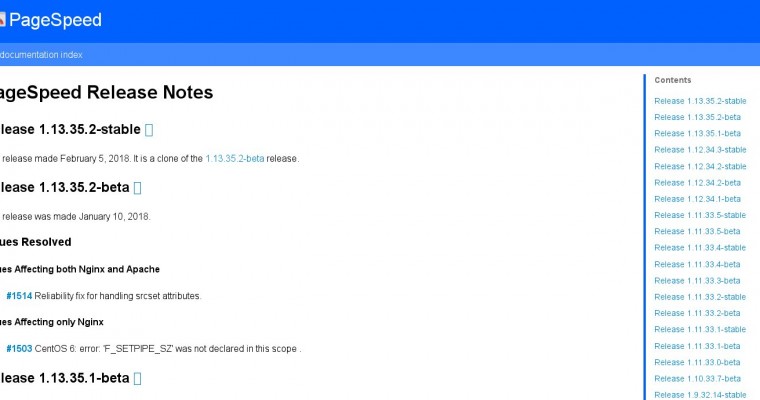
Пройдите по ссылке: https://www.modpagespeed.com/doc/release_notes
и найдите последний стабильный релиз:
(в моём случае это был: 1.12.34.3-stable)
Теперь выполните следующие команды:
NPS_VERSION=1.12.34.3-stable
NGINX_VERSION=nginx-1.13.4
wget https://github.com/pagespeed/ngx_pagespeed/archive/v${NPS_VERSION}.zip
cd ${NGINX_VERSION}/src/http/ && unzip ~/nginx-with-pagespeed/v${NPS_VERSION}.zip
Возможно, вы получите ошибку и придётся поставить unzip:
apt install unzip
После установки unzip не забудьте снова повторить последнюю команду из списка выше.
Шаг 2.3. Загрузка библиотеки PSOL
Для этого лучше всего снова вернуться в нашу рабочую папку:
cd ~/nginx-with-pagespeed
Раньше библиотека PSOL скачивалась такой простой командой:
wget https://dl.google.com/dl/page-speed/psol/1.12.34.3.tar.gz
Однако, всё чаще встречается такая ошибка:
The file doesn't exist on the server:
https://dl.google.com/dl/page-speed/psol/1.12.34.3.tar.gz
and you can get also:
ERROR 404: Not Found.
В этом случае, попробуйте добавить префикс “-x64” к названию.
Также, если ошибка повторяется – попробуйте уменьшить последнюю цифру на 1.
В моём случае сработала такая команда:
wget https://dl.google.com/dl/page-speed/psol/1.12.34.2-x64.tar.gz
переходим в папку с распакованным pagespeed:
cd ~/nginx-with-pagespeed/${NGINX_VERSION}/src/http/incubator-pagespeed-ngx-1.12.34.3-stable
и здесь распаковываем библиотеку psol
tar -xzvf ~/nginx-with-pagespeed/1.12.34.2-x64.tar.gz
Шаг 3. Модификация исходного кода Nginx для pagespeed
Теперь нужно внести правки в 2 файла, перед тем, как собрать deb пакет:
Шаг 3.1. Изменения в файле debian/rules
Открываем правила для сборки:
nano ~/nginx-with-pagespeed/${NGINX_VERSION}/debian/rules
Вставляем путь к модулю nginx pagespeed, который выглядит примерно так:
–add-module=$(CURDIR)/src/http/incubator-pagespeed-ngx-1.12.34.3-stable
В этой секции:
config.status.nginx: config.env.nginx
cd $(BUILDDIR_nginx) && \
В самом конце следующей строки (в моём случае это была 41 строка):
CFLAGS="" ./configure --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib/nginx/modules --conf-path=/etc/nginx/nginx.......
Шаг 3.2 Изменения в файле debian/changelog
Открываем в редакторе:
nano ~/nginx-with-pagespeed/${NGINX_VERSION}/debian/changelog
и меняем первую строку, которая выглядит примерно так:
nginx (1.13.4-1~yakkety) yakkety; urgency=low
на:
nginx (1.13.4-1~yakkety-pagespeed) yakkety; urgency=low
(то есть дописываем что-то, что указывает на наличие pagespeed в этой версии nginx)
Шаг 4. Сборка и установка deb-пакета nginx с модулем nginx pagespeed incubator
Шаг 4.1. Сборка deb-пакета nginx с модулем nginx pagespeed incubator
Переходим в папку с исходным кодом nginx
cd ~/nginx-with-pagespeed/${NGINX_VERSION}
и начинаем сборку:
dpkg-buildpackage -b
Возможные ошибки при сборке nginx с модулем nginx pagespeed
В основном, ошибки могут быть вызваны нехваткой подходящих -dev пакетов в системе. Например, в одном из случаем я получил такую ошибку:
Ошибка “checking for psol … not found”
configuring additional modules
adding module in /root/nginx-with-pagespeed/nginx-1.13.9/src/http/incubator-pagespeed-ngx-1.13.35.2-stable
mod_pagespeed_dir=/root/nginx-with-pagespeed/nginx-1.13.9/src/http/incubator-pagespeed-ngx-1.13.35.2-stable/psol/include
build_from_source=false
checking for psol ... not found
./configure: error: module ngx_pagespeed requires the pagespeed optimization library.
Look in /root/nginx-with-pagespeed/nginx-1.13.9/debian/build-nginx/objs/autoconf.err for more details.
debian/rules:40: recipe for target 'config.status.nginx' failed
make: *** [config.status.nginx] Error 1
dpkg-buildpackage: error: debian/rules build gave error exit status 2
Чтобы её исправить, смотрим autoconf.err
nano /root/nginx-with-pagespeed/nginx-1.13.9/debian/build-nginx/objs/autoconf.err
по слову “psol” находим подробное описание ошибки:
checking for psol
/usr/bin/ld: cannot find -luuid
collect2: error: ld returned 1 exit status
Решение такое:
aptitude install uuid-dev
Шаг 4.2. Установка deb-пакета nginx с модулем nginx pagespeed incubator
После сборки проверяем, что у нас получилось в нашей рабочей папке:
cd ~/nginx-with-pagespeed && ls -lh
total 17M
drwxr-xr-x 10 root root 4.0K Jan 9 20:25 nginx-1.13.4
-rw-r--r-- 1 root root 106K Aug 8 20:52 nginx_1.13.4-1~yakkety.debian.tar.xz
-rw-r--r-- 1 root root 1.5K Aug 8 20:52 nginx_1.13.4-1~yakkety.dsc
-rw-r--r-- 1 root root 1.1K Jan 9 20:25 nginx_1.13.4-1~yakkety-pagespeed_amd64.changes
-rw-r--r-- 1 root root 4.2M Jan 9 20:25 nginx_1.13.4-1~yakkety-pagespeed_amd64.deb
-rw-r--r-- 1 root root 966K Aug 8 20:52 nginx_1.13.4.orig.tar.gz
-rw-r--r-- 1 root root 11M Jan 9 20:25 nginx-dbg_1.13.4-1~yakkety-pagespeed_amd64.deb
-rw-r--r-- 1 root root 146K Jan 9 12:14 v1.12.34.3-stable.zip
Чтобы установить собранный нами nginx с модулем pagespeed, выполните команду:
dpkg -i nginx_1.13.4-1~yakkety-pagespeed_amd64.deb
Теперь можем проверить версию Nginx:
nginx -V
nginx version: nginx/1.13.4
built by gcc 6.2.0 20161005 (Ubuntu 6.2.0-5ubuntu12)
built with OpenSSL 1.0.2g 1 Mar 2016
TLS SNI support enabled
configure arguments: --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --modules-path=/usr/lib/nginx/modules --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-compat --with-file-aio --with-threads --with-http_addition_module --with-http_auth_request_module --with-http_dav_module --with-http_flv_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_mp4_module --with-http_random_index_module --with-http_realip_module --with-http_secure_link_module --with-http_slice_module --with-http_ssl_module --with-http_stub_status_module --with-http_sub_module --with-http_v2_module --with-mail --with-mail_ssl_module --with-stream --with-stream_realip_module --with-stream_ssl_module --with-stream_ssl_preread_module --with-cc-opt='-g -O2 -fdebug-prefix-map=/root/nginx-with-pagespeed/${NGINX_VERSION}=. -fstack-protector-strong -Wformat -Werror=format-security -Wp,-D_FORTIFY_SOURCE=2 -fPIC' --with-ld-opt='-Wl,-Bsymbolic-functions -Wl,-z,relro -Wl,-z,now -Wl,--as-needed -pie' --add-module=/root/nginx-with-pagespeed/${NGINX_VERSION}/src/http/incubator-pagespeed-ngx-1.12.34.3-stable
Шаг 5. Защита пакета Nginx с модулем pagespeed incubator от обновлений
Чтобы предотвратить обновление Nginx при будущих обновлениях, лучше всего запретить автоматическое обновление пакета Nginx. Это можно сделать 2-мя способами:
Шаг 5.1. Зафиксировать пакет Nginx с модулем pagespeed incubator в Aptitude (“Hold”)
В терминале запустите aptitude, затем найдите “nginx” and нажмите “=” на нём (или ctrl+T, затем “Hold” в выпадающем меню).
Шаг 5.2. Зафиксировать пакет Nginx с модулем pagespeed incubator в Apt (“Pin”)
Если вы не пользуетесь aptitude, тогда можно сделать так:
Создайте новый файл для nginx в папке /etc/apt/preferences.d:
nano /etc/apt/preferences.d/nginx
Затем вставьте следующие строки в него:
Package: nginx
Pin: version 1.13.4-1~yakkety-pagespeed
Pin-Priority: 1001
Обязательно проверьте, что название вашего пакета и версий Nginx подходящие.
Шаг 6. Настройка Nginx с модулем nginx pagespeed incubator
В общем случае, вы можете создать папку ngx_pagespeed_cache, где будет храниться кэш, например в папке /var:
mkdir -p /var/ngx_pagespeed_cache
chown -R www-data:www-data /var/ngx_pagespeed_cache
и непосредственно настройки модуля внести в файл виртуального хоста
(например, /etc/nginx/conf.d/example.com)
Однако, в случае, когда на сервере установлена панель управления Vesta CP, настройку лучше сделать так:
Откроем файл настроек виртуального хоста, где они обычно располагаются под управлением Vesta CP. Это может быть что-то вроде:
nano /home/admin/conf/web/snginx.conf
или
nano /home/USER/conf/web/example.com.apache2.ssl.conf
Нам нужно найти подобную директиву:
include /home/admin/conf/web/snginx.example.com.conf*;
Теперь, в согласии с ней, создадим новый файл, куда и добавим настройки модуля pagespeed:
nano /home/admin/conf/web/snginx.example.com.conf_pagespeed
Вот образец (помним, что все пути к файлам нужно изменить на свои):
## Pagespeed Settings
pagespeed on;
pagespeed FileCachePath /home/admin/web/example.com/ngx_pagespeed_cache;
pagespeed ImageRecompressionQuality 95;
pagespeed HttpCacheCompressionLevel 0;
pagespeed Disallow "*.svg";
#
# Ensure requests for pagespeed optimized resources go to the pagespeed handler and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
Проверим конфиг:
nginx -t
Готово, можно перезапускать Nginx:
service nginx restart
Это всё!